PicCall
PicCall shows you how you can use App Inventor to make apps that do actual things, like calling friends.
This tutorial assumes that you have completed the Set Up process.
Before starting
To run PicCall, your phone must be set up and activated for making phone calls. If it isn't you can still build PicCall for practice, but the phone won't actually make the calls.
Your phone should also contain a few contacts with pictures. You can use the Contacts app to save pictures for your contacts.
Make sure your computer and your phone are set up to use App Inventor. Start a new project in the Designer window. Name it "PicCall" and change the Screen1 Title to PicCall. Open the Blocks Editor, click Connect to AI Companion, and check that the phone has started the Companion app.
Getting started
Start out just like in HelloPurr by placing a Button on the screen. Make the button 150 pixels wide and 150 pixels high. Set the button's Image to a picture. You may as well use the picture of the kitty if it's handy -- you'll be changing the picture soon. Set the Text of the Button to "Press to Call", although you'll be changing that soon as well.
Rename the Button component to "TopButton" (you'll make one called "BottomButton" later in the tutorial). To rename the Button, click the Rename button in the Components panel and enter the new name.
In this tutorial, unlike HelloPurr, you'll give names to components, rather than just using the default names that App Inventor provides (like "Button1"). Using meaningful names is good programming practice: it helps you keep your programs straight in your own mind, and it helps others understand your programs. Don't confuse the Name of a component with the Text property of a component. The Text is what appears on the screen. The Name is the name your program uses to refer to the component. You'll see the name in the Components structure list in the Designer and on the drawers in the Blocks editor.Making phone calls
In HelloPurr, you made the phone play a sound when the button was clicked. PicCall is almost the same, except that instead of playing a sound, the phone makes a call.
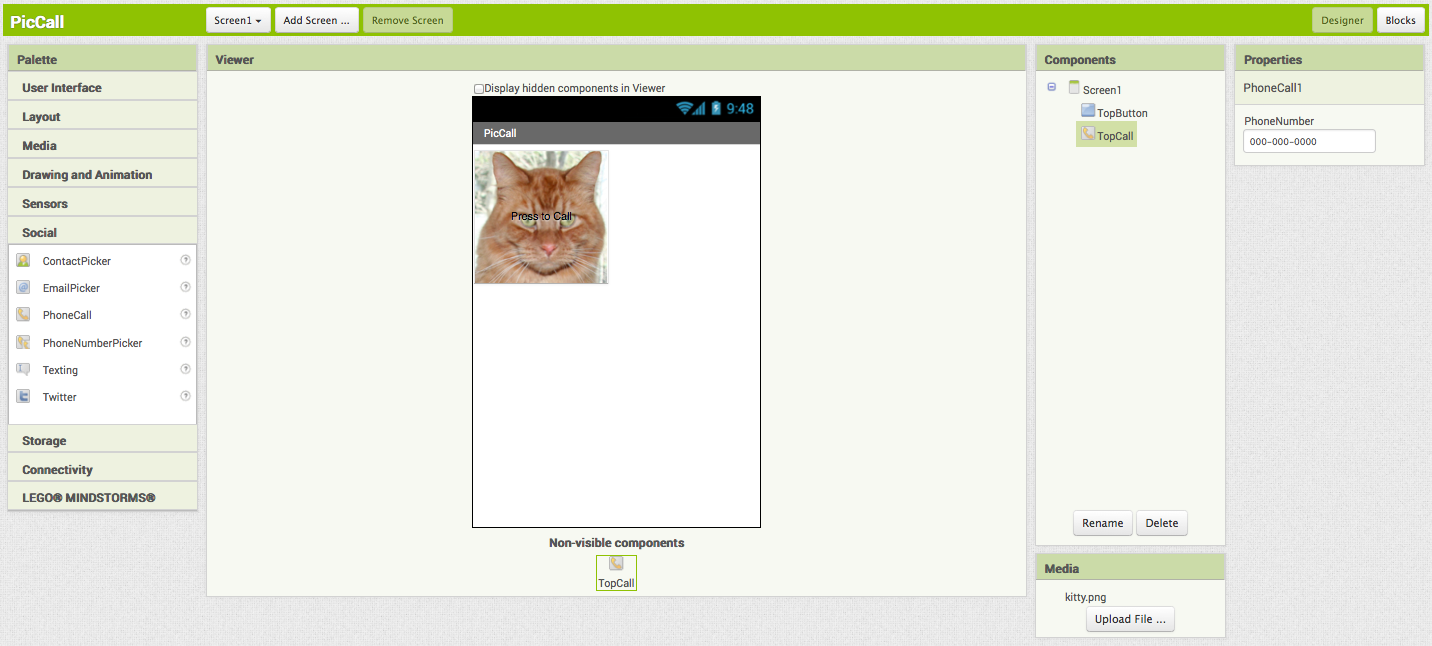
App Inventor's PhoneCall component makes phone calls. You can find PhoneCall in the Social drawer of the Palette. Open that drawer and drag out a PhoneCall into the Viewer. It is a non-visible component so will appear below the phone in the Viewer. Name the component "TopCall". The PhoneCall's PhoneNumber property determines the number to call. Set that to some 10-digit phone number you'd like to call. Here's how the Designer should look:

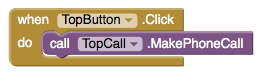
Now switch to the Blocks Editor and pull out the when TopButton.Click block. In the do slot, place a call TopCall.MakePhoneCall block from the TopCall drawer, so that the event handler looks like this:

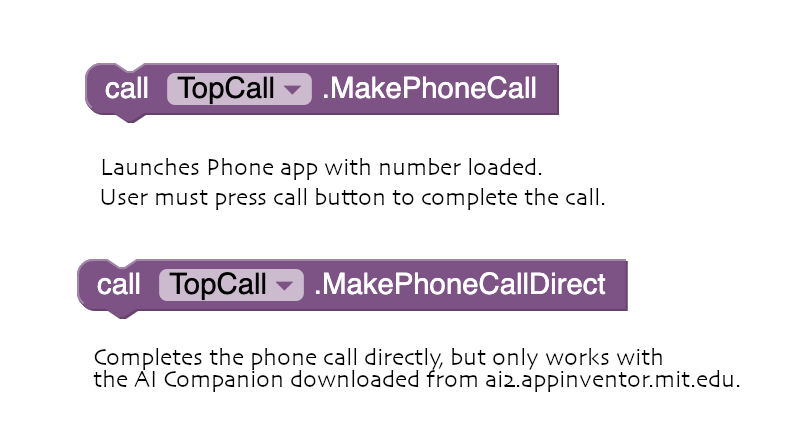
NOTE: as of 2019, Google has changed their policies regarding apps that make phone calls and text. The MakePhoneCall block will now launch the Phone app on your device and you have to then press the call button to complete the call. App Inventor has added a second block, MakePhoneCallDirect to make phone calls directly, without having to press the call button within the Phone app. To use MakePhoneCallDirect, you have to download the MIT AI2 Companion directly from the Help menu in App Inventor (Help->Companion Information). If you use the Google Play version of the Companion, that block will generate a permission error and will not work. If you use the Direct blocks in a packaged application, it will not be accepted into the Google Play Store without special permission, which is not likely to be granted. More information is available in the Play Store’s publishing dashboard.

Go ahead and test what you have so far on the phone: Press the button and make the call. You could package this app right now. It would be a pretty limited app, always calling the same fixed number, which may not prove to be too useful to some people.
Phone contact information
In addition to making phone calls, App Inventor apps can also get information from the phone's contact list. You do this with the PhoneNumberPicker component.
Pull out a PhoneNumberPicker component from the Social section of the Palette, place it under TopButton. A PhoneNumberPicker is a kind of Button: when you press it, it brings up your phone contacts list and lets you pick someone. Change the name of the PhoneNumberPicker to "TopPick", and change its Text to "Press to pick a number to call". Try it by pressing the picker on your phone: you should see your contacts come up, and you can pick one. Nothing will happen after you pick, because you haven't yet told the components to do anything. You'll do that next.
Using the picker
Switch to the Blocks window and open the drawer for TopPick. Drag out the when TopPick.AfterPicking block. This lets you define an event handler that says what to do after you've picked a number from your contacts.
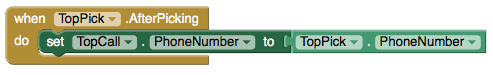
Now open the TopCall drawer and drag out set TopCall.PhoneNumber to and fit it into the slot in the when TopPick.AfterPicking block. Now drag out TopPick.PhoneNumber from the TopPick drawer and snap it into the empty socket. Here's how your event handler should look:

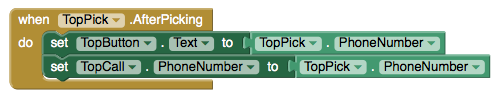
Try it on the phone: Press the picker, choose a contact and a phone number. Then press the phone call button to make the call. Add a command to the event handler to set TopButton's Text property to TopPick.PhoneNumber:

Pictures
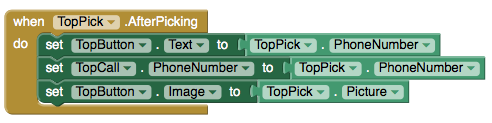
If you have a picture stored with your contacts, you can make the button show that along with the phone number, rather than always using the picture of the kitty. To do this, add a command to the event handler, to set the Image property of TopButton to be the Picture property of TopPick:

Enhancements
Here are some variations for you to try:
- Add a second button, BottomButton, and a second PhoneNumberPicker, so that your app gives you the choice of two numbers.
- Add a Label with instructions on how to use the app.
- Show the name of the person being called in addition to the phone number. Use an extra Label to show the additional information.
Using PicCall
You can package PicCall and download it to the phone so you can use it when you're not connected to the computer. But there's a big limitation: Every time you restart PicCall, it starts fresh and does not remember what you picked last time. Later, we'll see how to use the TinyDB component to create apps that can remember information from one time to the next. Such information is called persistent data.
Review
Here are the key ideas covered in this tutorial:
- You can name components by using the Rename button.
- App Inventor has components that can use information stored on the phone. The PhoneNumberPicker can get phone numbers and pictures for your contacts, and PhoneCall can make calls.
Scan the following barcode onto your phone to install and run the sample app.

Download Source Code
If you'd like to work with this sample in App Inventor, download the source code to your computer, then open App Inventor, click Projects, choose Import project (.aia) from my computer..., and select the source code you just downloaded.
Done with PicCall? Return to the other tutorials here.







