PaintPot (Part 2)
This tutorial has two parts: Part 1 | Part 2
Part 2 extends Part 1 of the tutorial to create both large and small dots, as a demonstration of how to use global variables.
Get Started
Make sure you've completed the Set Up process and you have your completed project from PaintPot Part 1 loaded.
With the project open in App Inventor, use the Save As button to make a copy of PaintPot so you can work on the new version without affecting the original version. Name the copy "PaintPotV2" (with no spaces). After saving a copy, you should see PaintPotV2 in the Designer.
Creating Variables
The size of the dots drawn on the Canvas is determined in the when DrawingCanvas.Touched event handler where call DrawingCanvas.DrawCircle is called with radius, the radius of the circle, equal to 5. To change the size, all we need to do is use different values for radius. Use radius = 2 for small dots and radius = 8 for large dots.
Start by creating names for these values:
- Open the Blocks Editor if it isn't already open and connect your mobile device through the Connect menu and the AI2 Companion. Your device should show the buttons and the canvas you built previously.
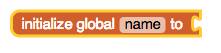
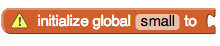
- In the Blocks Editor, in the Built-In palette, open the Variables drawer. Drag out a initialize global name to block. Change the text that reads "name" to read "small". A yellow warning exclamation mark might appear on the block. If you mouse over this you'll see a warning message explaining that the block has an empty socket.
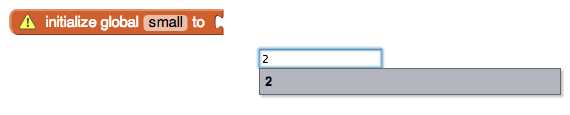
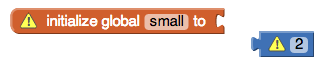
- You need to fill in the socket with a number block that specifies the value for "small" -- use 2 as the value. To create the number block, in the white space of the Blocks Editor, type the number 2, then press Enter. A number block with the value 2 should appear. Snap that to the initialize global small to block. The yellow warning mark will disappear, because the empty socket has been filled.
Here are the steps in the sequence:
You've now defined a global variable named small whose value is the number 2. Similar to small, define a global variable big, whose value is 8. Finally, define a global variable dotsize and give it an initial value of 2.
You might wonder whether it would be better programming style to make the initial value of dotsize be the value of small rather than 2. That would be true, except for a subtle programming point: Doing that would be relying on the assumption that small will already have a value at the point in time when dotsize is assigned its value. In App Inventor, you can't make assumptions about the order in which different initialize blocks will be processed. In general, of course, you really would like to specify the order in which variables are assigned. You can do this by assigning all values when the application is initialized, using the Screen initialize event. The Quiz Me tutorial gives an example of initialization.
Using Variables
Now go back to the Touched event handler you set up in Part 1 and change the call DrawingCanvas.DrawCircle block so that it uses the value of dotsize rather than always using 5.
In the Blocks Editor, open the Variables drawer. Pull out a get block and click on the dropdown. You should see three new variables in the dropdown: small, big, and dotsize.
These blocks were automatically created and put in the dropdown of get and set variable blocks, similarly to the way that x and y were created in the dropdown when you defined the when DrawingCanvas.Touched event handler in the part 1 of this tutorial. "Global" means "global variable", in contrast to the event-handler arguments, which are considered "local variables". The difference is that the argument values are accessible only within the body of the event handler, while global variables are accessible throughout the entire program.
- Go to the when MyCanvas.Touched event handler and replace the number 5 block in call DrawCircle with the get dotsize block from the Variables drawer.
Changing the values of variables
Now set up a way to change dotsize to be small (2) or big (8). Do this with buttons.
- In the Designer, drag a HorizontalArrangement component into the Viewer pane below the DrawingCanvas component. Name the component "BottomButtons".
- Drag the existing ButtonWipe into BottomButtons.
- Drag two more Button components from the Palette into BottomButtons, placing them next to ButtonWipe.
- Name the Buttons "ButtonBig" and "ButtonSmall", and set their Text property to read "Big dots" and "Small dots", respectively.
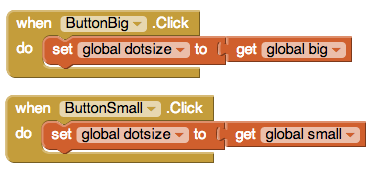
- In the Blocks Editor, create a when ... Click event handler for ButtonSmall that changes dotsize to be the value of small. To change dotsize use the set global dotsize to block from the Variables drawer and plug in the get global small block.
- Make a similar event handler for ButtonBig.
The two click event handlers should look like this:

You're done! You can draw in PaintPot and use the new buttons to draw either big dots or small dots. Notice that dragging your finger still produces a thin line. That's because the changes we just made don't affect how DrawLine is called.
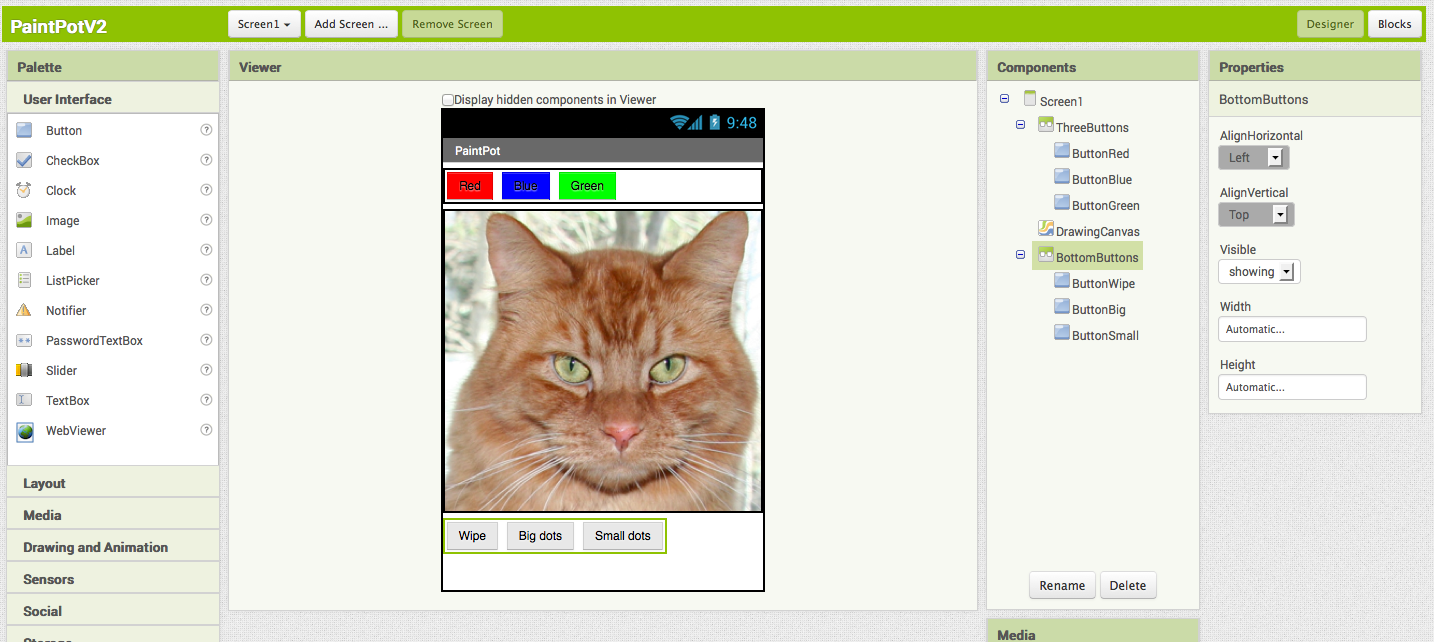
Here's the finished program in the Designer:

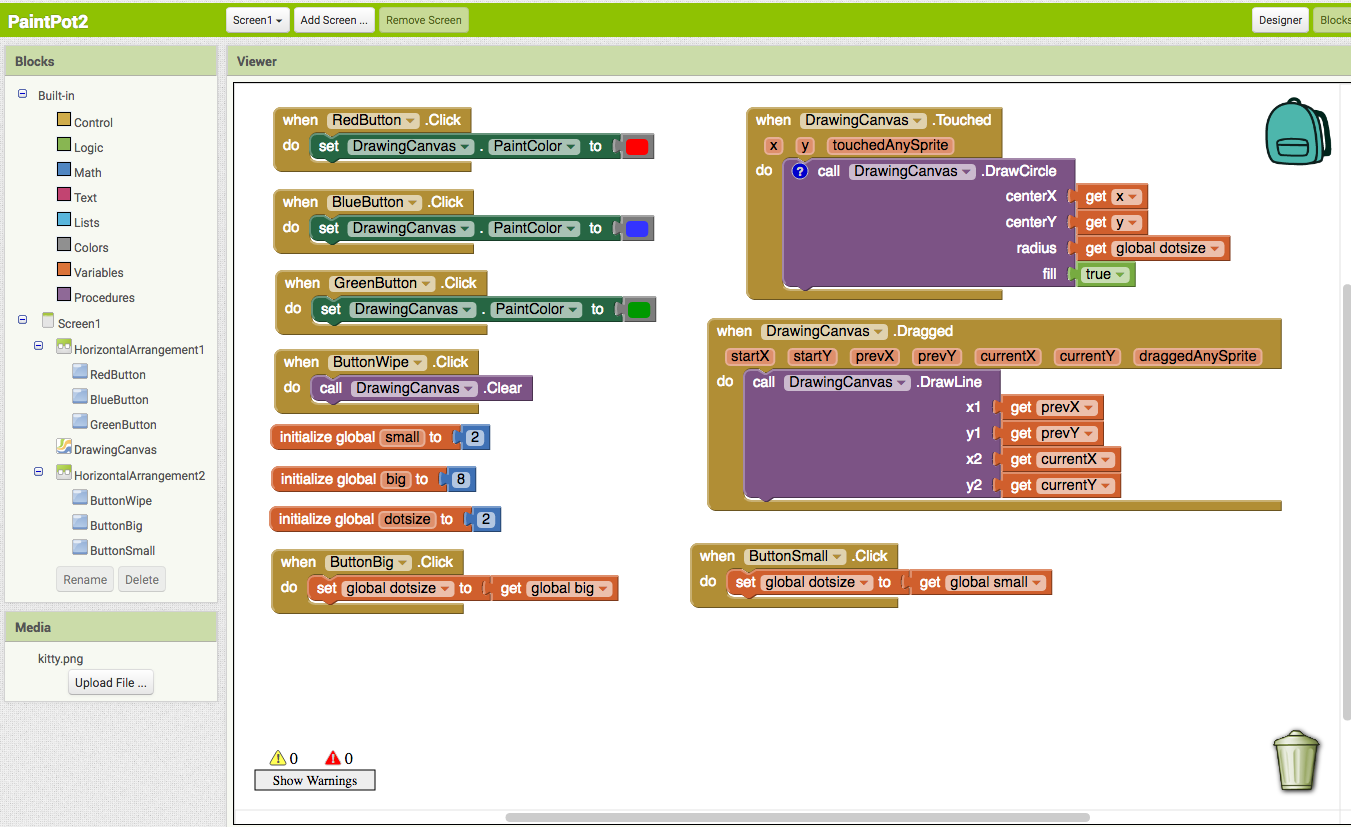
and in the Blocks Editor:

A bug for you to work on: The program you just built has a slight bug. If you start drawing before pressing any of the paint buttons, the paint color will be black; however, after you choose a color, there's no way to get back to black. Think about how you could fix that.
Review
You create global variables by using initialize blocks from the Variables drawer.
For each global variable you define, App Inventor automatically supplies a get global block that gives the value of the variable, and a set global ... to block for changing the value of the variable. These blocks can be found in the Variables drawer.
Scan the Sample App to your Mobile Device
Scan the following QR code with your device to install and run the sample app.

Or download the apk.
Download Source Code
If you'd like to work with this sample in App Inventor, download the source code to your computer, then open App Inventor, click Projects, choose Import project (.aia) from my computer..., and select the source code you just downloaded.
Done with PaintPot? Return to the other tutorials here.