Magic 8 Ball
Lesson One: Magic 8-Ball Predicts the Future

This introductory module will guide you through building a Magic 8-Ball app with App Inventor. When activated, your 8-ball will deliver one of its classic predictions, such as "It is decidedly so" or "Reply hazy, try again".
Learning Goals
After completing this app, you will be able to:
- Navigate the App Inventor environment: Designer, Blocks Editor, Emulator and/or AI Companion on mobile device
- Correctly use the following App Inventor components: AccelerometerSensor, Button, Player
- Correctly use the following App Inventor concepts: making and using a list, responding to an event
Materials
- A selection of images and sounds are available at the App Inventor Media Library.
Outline
- Set up computers and mobile devices or emulators. (Suggestion: do this ahead of time)
- Part One: Click a Button, Hear a Sound
- Part Two: Click the Button, Get a Prediction + Hear a Sound
- Part Three: Shake the Phone, Get a Prediction + Hear a Sound
- Suggestions for further exploration: Text-to-Speech, Rotating image, Custom prediction lists
Part One: Click a Button, Hear a Sound
The final Magic 8-Ball App will deliver a prediction from a list that you have designed. To get started, first we'll make a button with a picture on it, and program it to play a sound when the button is clicked.
DESIGN: App Inventor Designer
- To open the App Inventor Designer window, open a new tab or window in your browser and go to http://ai2.appinventor.mit.edu. See setup instructions if you are not sure how to sign in.
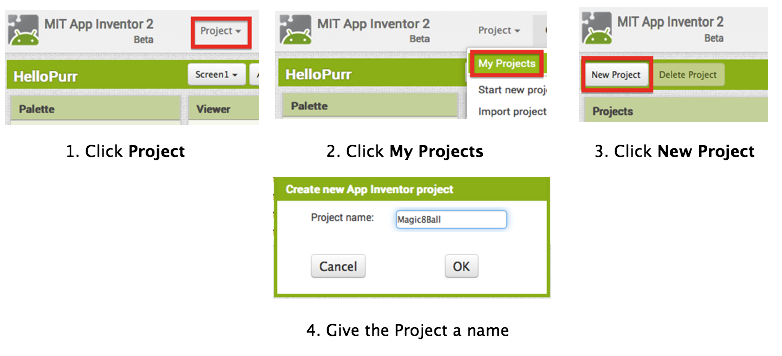
- If you have already made an app (such as Hello Purr), you will automatically be directed to the Designer with the last project you worked on showing. Click "Project" in the upper left corner of the screen and then "My Projects", which will take you to your list of projects. Click "New Project" and name your project something like "Magic8Ball" (note: spaces are not allowed).
- Download one image and one sound file from below to be used in your app. Right click (control-click) on the link of the image or sound, then choose "Download" or "Save As". Save the media files to a convenient location on your computer that you will remember.
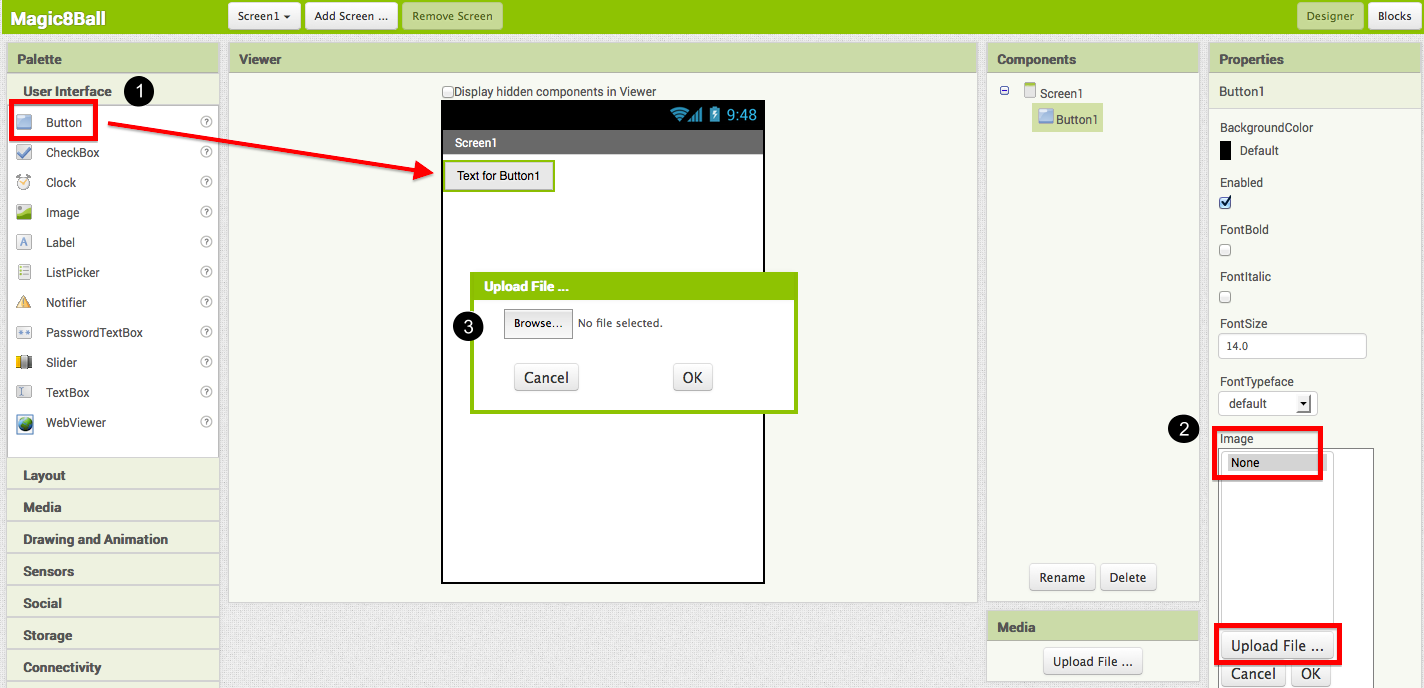
- On the left column of the Designer, you should see the User Interface Palette. Drag a Button component over to the Viewer (#1).
- Set the Button image to an 8-Ball image:
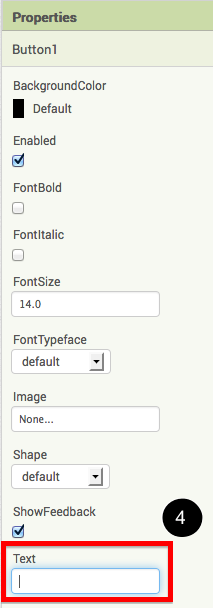
Click on your newly added Button to see its properties in the Properties pane on the right. Under Image click on the word "None..." and a small selection window will pop up (#2). Click the "Upload File" button and browse to where you saved the 8-Ball image. Select the file, then click OK to close the selection window. Click OK again on the properties pane to close the small popup window (#3). - Go to the Text property in the Properties pane and delete the display text of your Button component (#4).
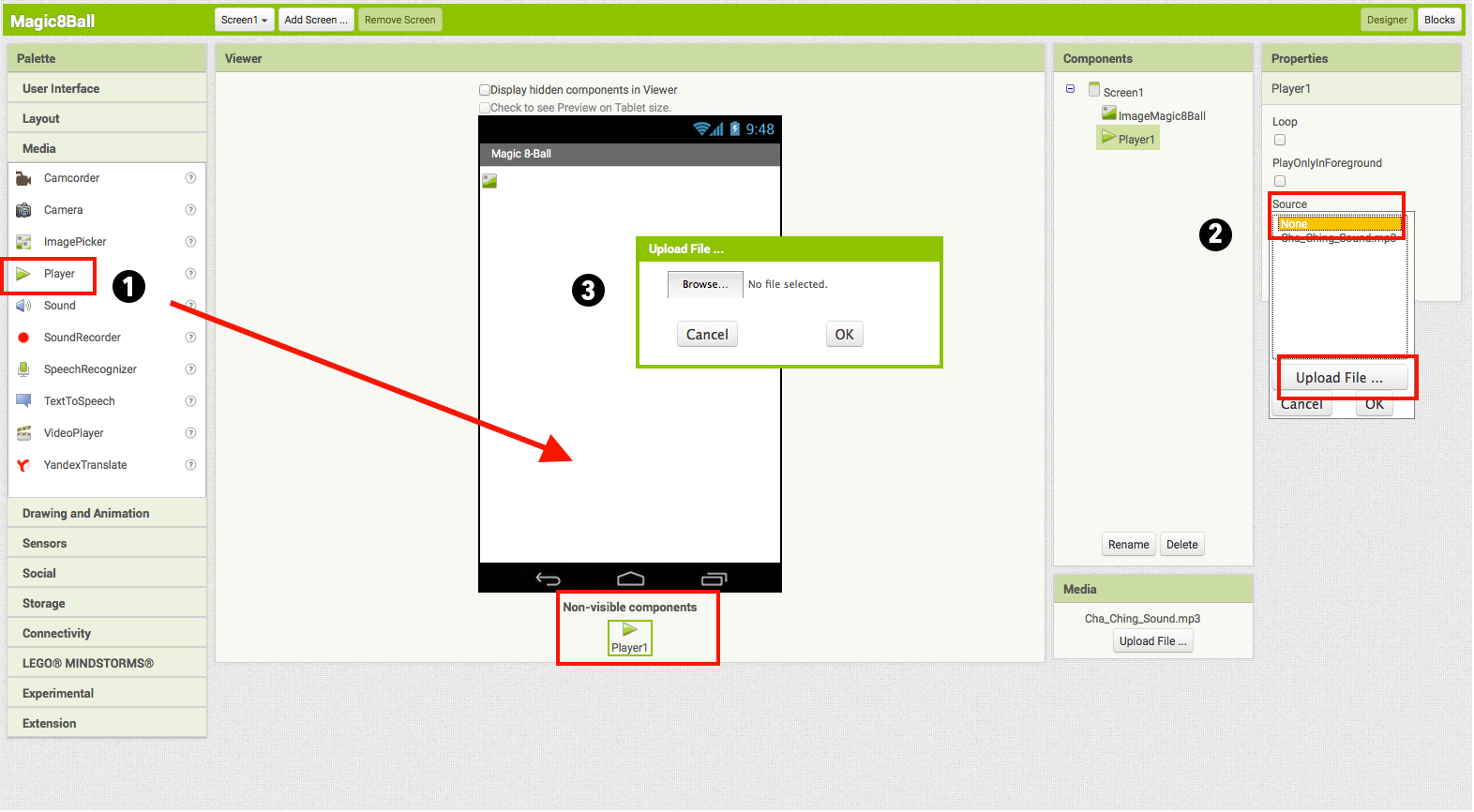
- From the Media Palette, drag a Player component onto the Viewer pane (#1). The Player component plays sound files. Notice that since the Player will not be a visible part of the app, it appears at the bottom of the Viewer pane, as a non-visible component.
- Set the Player component's source file:
Click on your newly added Player component to see its properties in the Properties pane on the right. Under Source click in the small box on the word "None..." and a small selection window will pop up (#2). Click the "Upload File" button and browse to where you saved the sound file. Select the sound file, then click OK to close the selection window. Click OK again on the properties pane to close the small popup window (#3). - You have now completed the work in the Designer for Part One of this app. It's time now to go over to the Blocks Editor to program the behavior of these components.




BUILD: Blocks Editor
In the upper right corner of the Designer, click on the Blocks button.
You are going to tell your app how to behave when the Button is clicked. This is actually very simple in App Inventor, because the "code" for the program only consists of two blocks!
Once the Blocks Editor is open, there are several options running along the left side of the screen. We refer to these as a "Palette with Drawers".
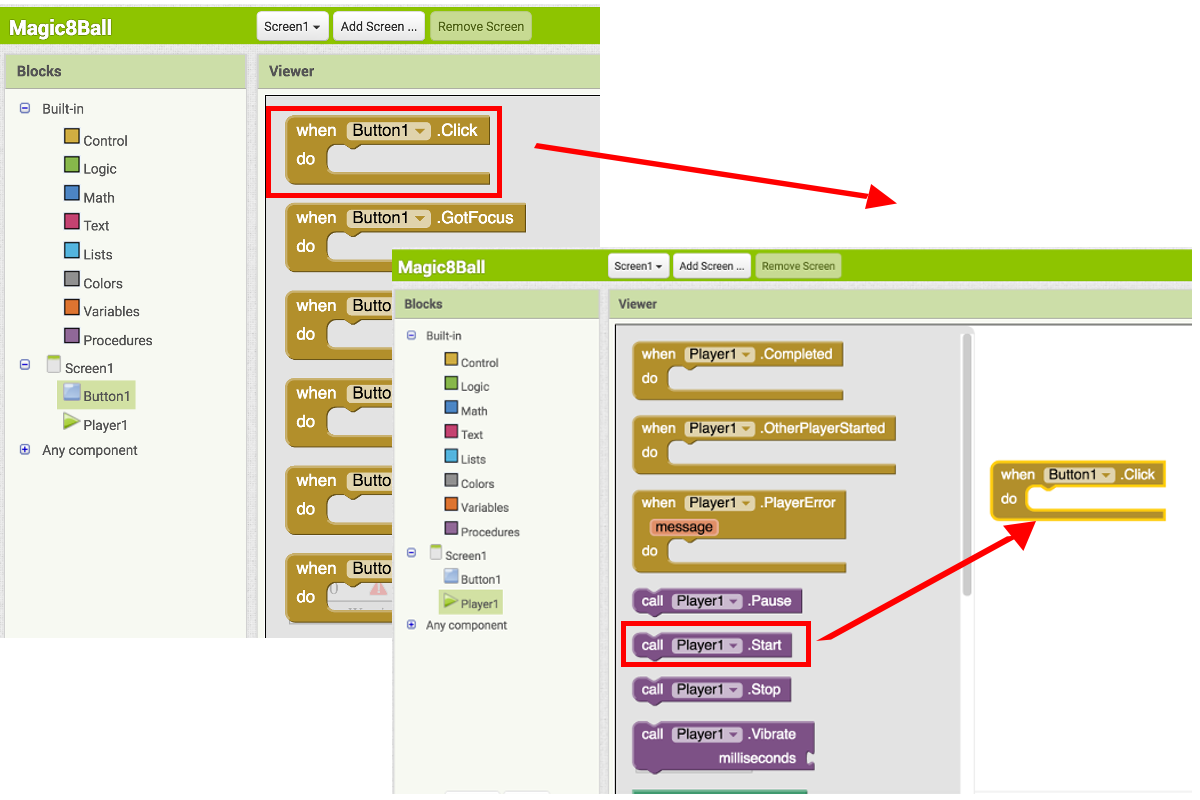
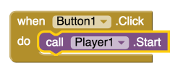
Under Screen1, click on Button1. Drag the when Button1.Click block into the work area (#1). Then, click on the Player1 drawer, drag the Player1.Play block into the work area and insert it into the when Button1.Click block (#2). They will click together like magnetic puzzle pieces.

Your blocks should now look like this:

That's it! You've written the program for Part One of Magic 8-Ball. Now it's time to test that it's working right.
TEST: Phone/Emulator
You have now built an app! To test that it works, you either have to launch an emulator, or connect to a mobile device with the AI2 Companion. Go back to the Setup Instructions if you do not have a device or an emulator running.
Emulator: click on the picture, you will hear the sound play. Device: tap the picture, you will hear the sound play.
Note: If you don't hear the sound, first be sure you have the volume turned up on your device (or computer if using emulator). Also, make sure your device has an SD card. App Inventor stores media files to the SD card.Part Two: Click the Button, Get a Prediction + Hear a Sound
Now that we've gotten the button to perform an action (play a sound), we want to extend that action to include giving the user a prediction. First we'll need two Labels: Label1 will display the instructions, and Label2 will display the chosen prediction. We'll use blocks to program a ListPicker to choose from a list of predictions. Each time the button is clicked, the app will change the text of Label2 to display the chosen prediction.
DESIGN: App Inventor
Go back to the Designer window in your browser and add some new things to your app.
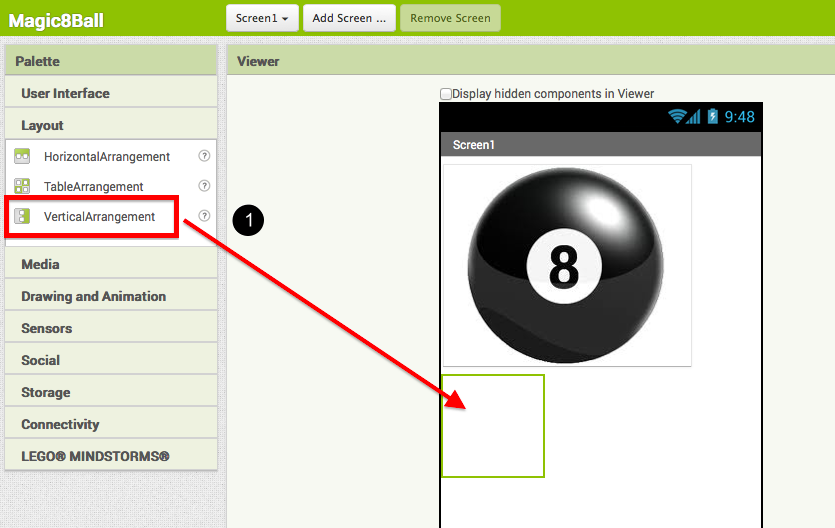
- From the Layout drawer, drag out a VerticalArrangement component (#1). At first it will just look like an empty box, but when you put things in it, App Inventor will know that you want to line them up vertically (one on top of the other).
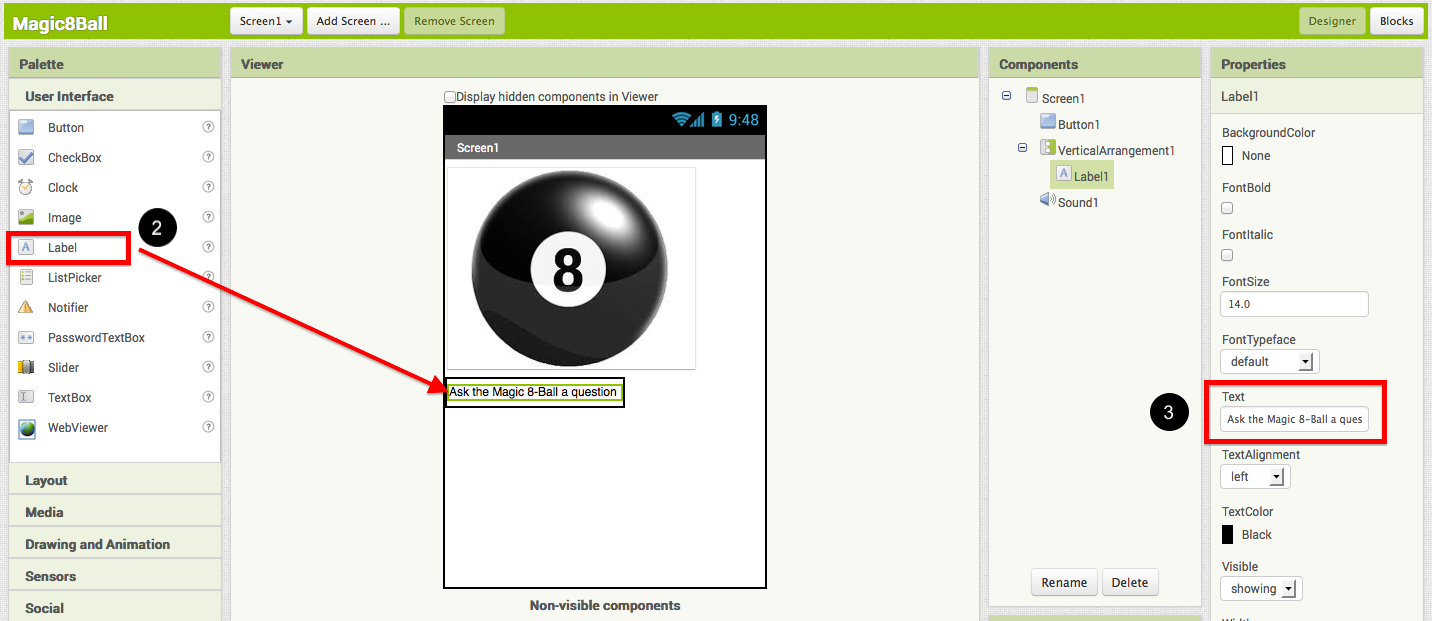
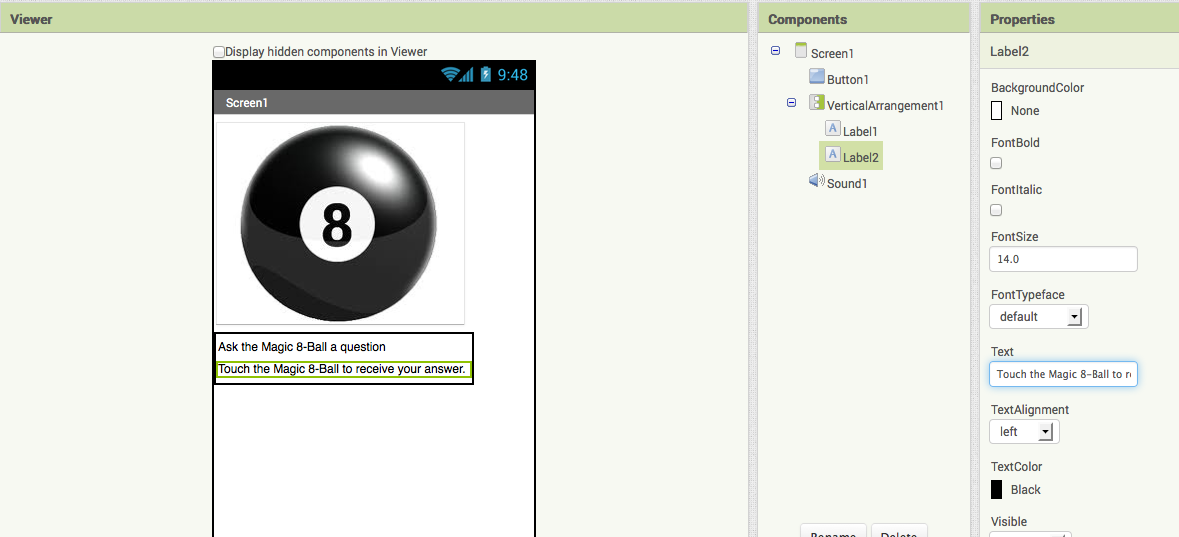
- From the User Interface drawer, drag out a Label component (#2) and drop it inside of the VerticalArrangement component. In the Properties pane, change the Text property of Label1 to "Ask the Magic 8-Ball a question".(#3)
- From the User Interface drawer, drag over another Label component (Label2) into the VerticalArrangement box so that it sits right below Label1. Change the Text property of Label2 to "Touch the Magic 8-Ball to receive your answer". Then drag Button1 so that it is also inside the VerticalArrangement component on top of the two labels. This will cause them to line up with each other in a vertical line. (Note: this can be tricky mouse work, but get them in there just right and the VerticalArrangement will resize itself to fit everything.)



Now it's time to go back into the Blocks Editor to program the components you just added to your project.
BUILD: Blocks Editor
Now for the fun part! You're going to make a list of predictions and program the button to pick one item from the list and display it in Label2. The Button will also still play the sound that you programmed in Part One. Here's how to do it...
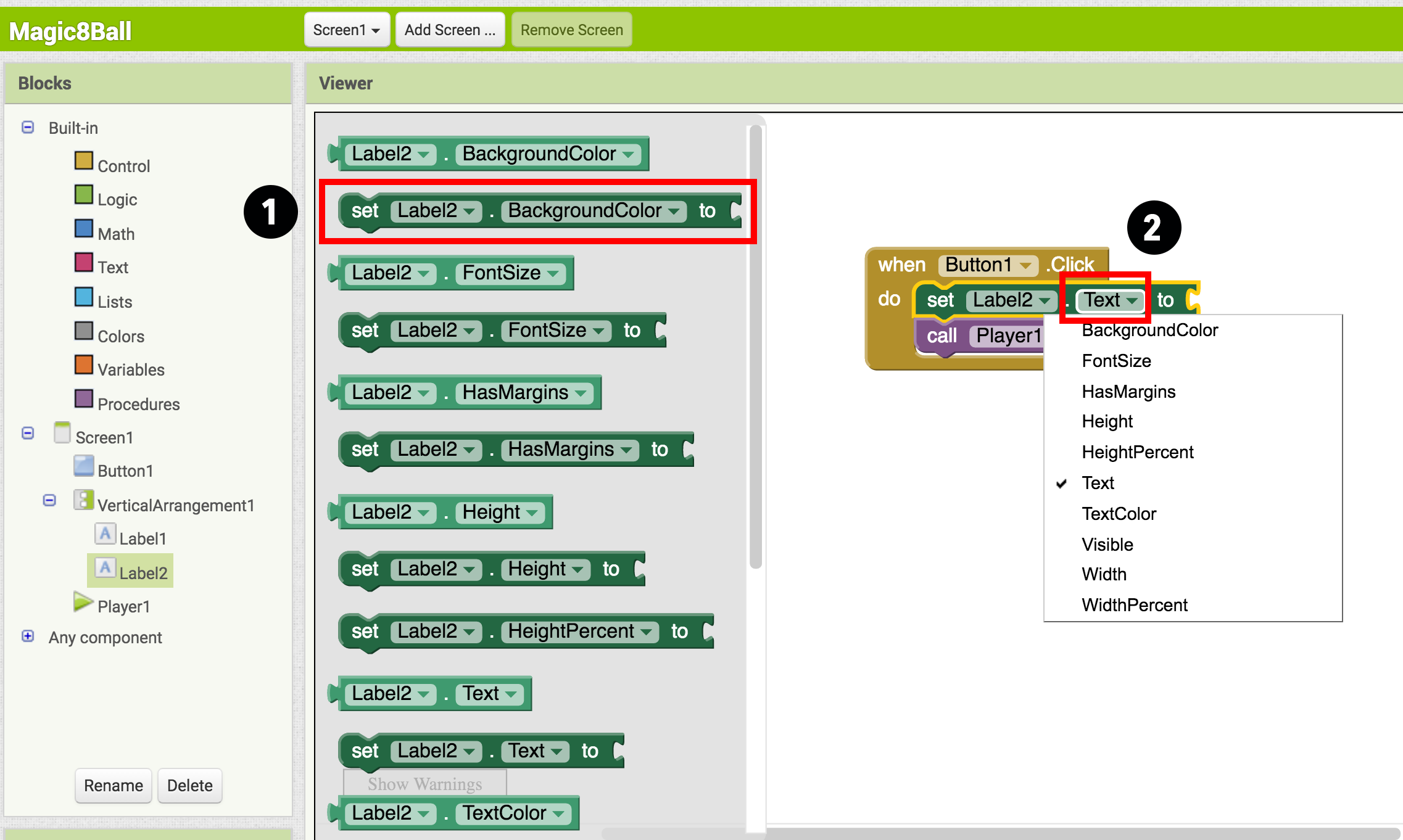
- From the Blocks palette, click on Label2 drawer to see all of its associated blocks. Drag over the green set Label2.BackgroundColor and insert it just above the Player1.Start block. Notice that the when Button1.Click block automatically gets bigger to accommodate the new block.
- Clicking on the word "BackgroundColor" will give you a dropdown menu so you can change the property that is being set. Choose Text so your block will be set Label2.Text.

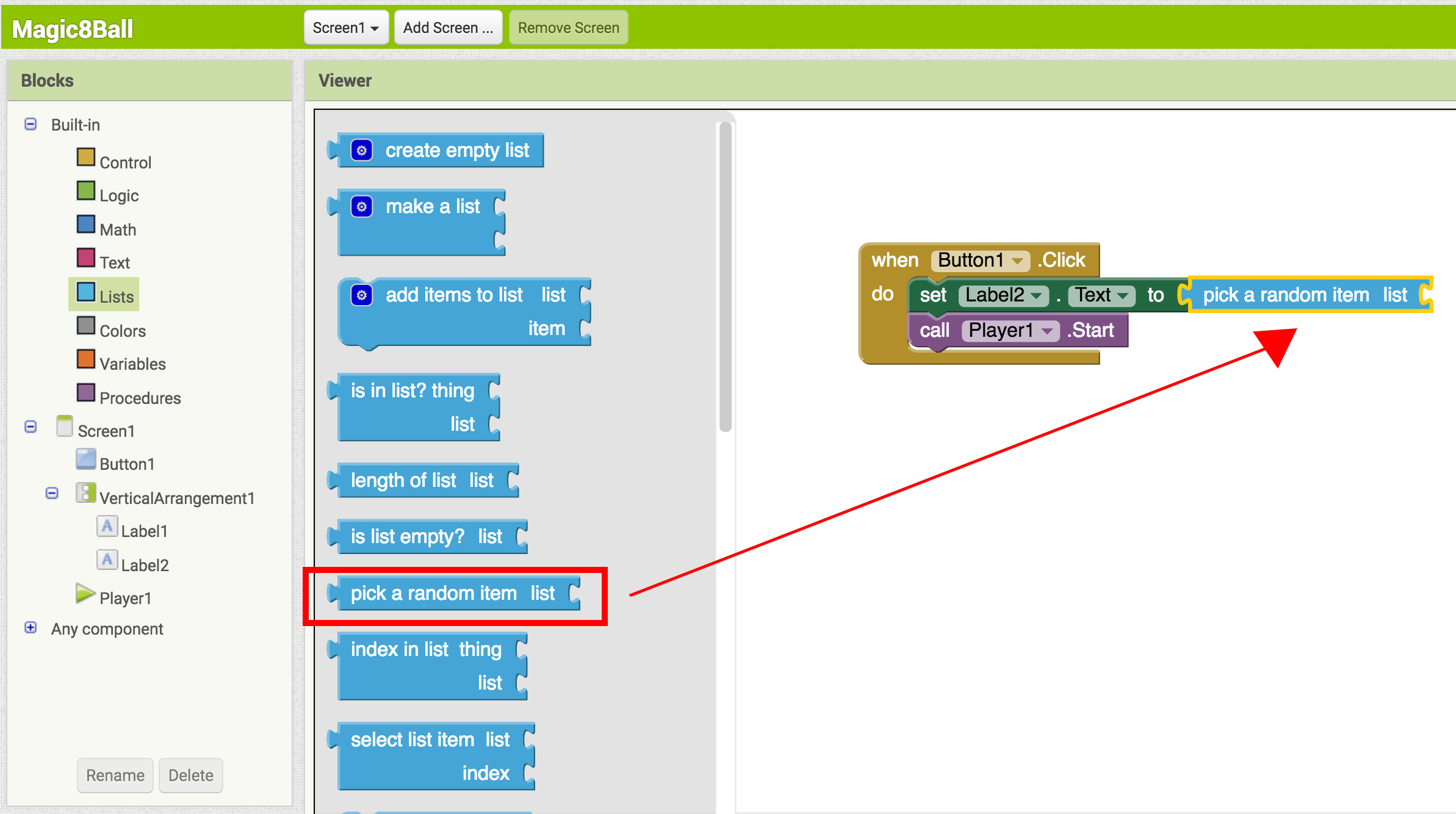
- From the Built-In drawer, click on the Lists drawer. Drag over the pick random item block and connect it to the open socket of the set Label2.Text block.
- From the Built-In drawer, click on Lists again, then drag out the make a list block and plug it into the "list" socket on the right side of the pick random item block.
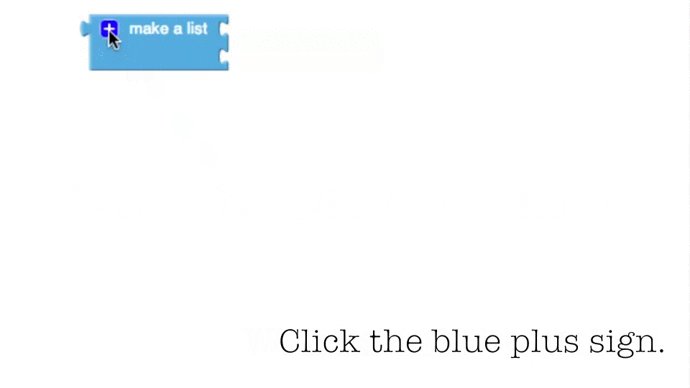
- From the Built-In drawer, click on the Text drawer, drag out a " " block and connect it to the item socket of the make a list block. Click directly on the space in the block. You can then type in text there. Think about the sayings you want in your list of predictions for the Magic 8-Ball. Type the first prediction into this new text block.
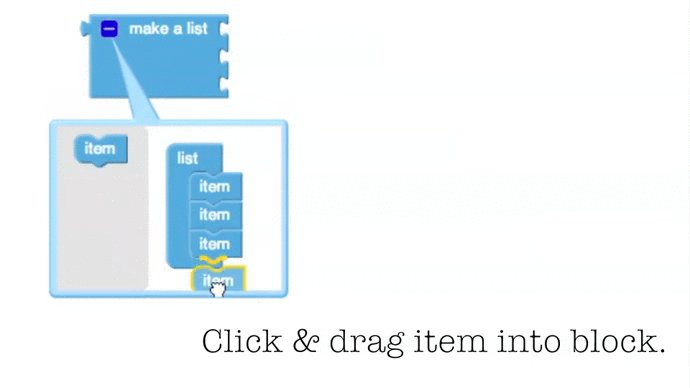
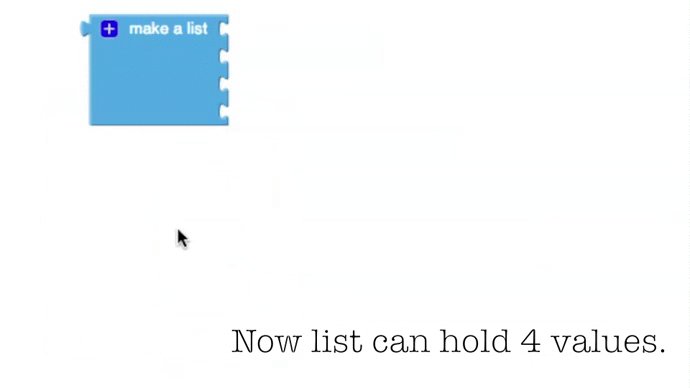
- Notice after you plug in two text blocks, there are no more sockets to add more responses. To create more sockets, you need to click the dark blue mutator icon on the block. make a list is called a mutator block and thus can be expanded or shrunk by clicking the blue icon in the upper left corner. For a summary of mutators, check out the Mutators page
- Snap each text block into the make a list block. (Ideas for predictions: http://en.wikipedia.org/wiki/Magic_8-Ball)


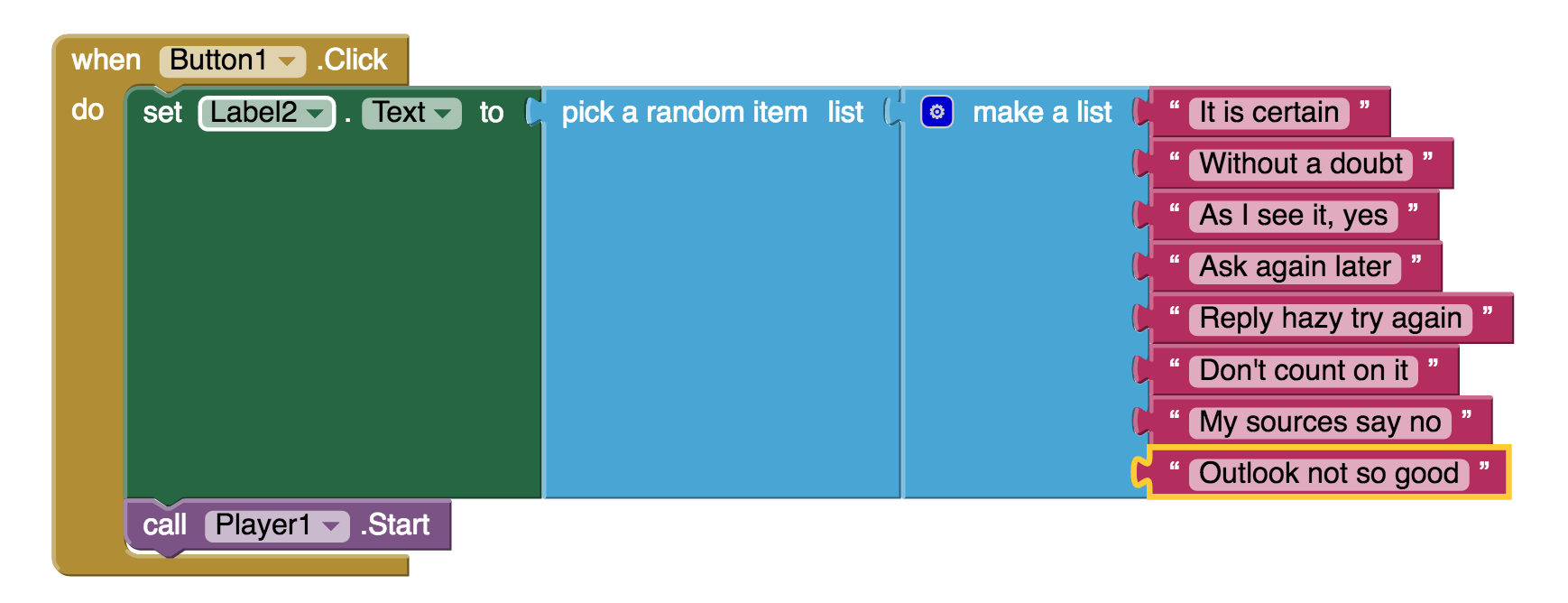
Blocks should look something like this:

You've got a Magic 8-Ball App! Now your app is fully functional and will predict the future with absolute certainty. Test out that this works, and then come back for some challenge tasks to make the app even more fun.
TEST: Emulator or Mobile Device
Emulator: Click on the picture of the 8-Ball, you should see one of your answers displayed in the Label2.Text field, followed by the sound. Device: Tap on the picture of the 8-Ball, you should see one of your answers displayed in the Label2.Text field, followed by the sound.
Part Three: Shake the Phone, Get a Prediction + Hear a Sound
Even though you have a working Magic 8-Ball app, there is a way to make it even more fun. You can use the AccelerometerSensor component to make the phone respond to shaking instead of responding to a button click. This will make the app much more like a real Magic 8-Ball toy. Note: This part can only be done with an actual phone or tablet equipped with an accelerometer. If you are using an emulator, skip this part and go to Challenge 1 instead.
DESIGN: App Inventor
Go back to the Designer. From the Sensors drawer, drag over an AccelerometerSensor component. Notice that it automatically drops down to the non-visible components area of the Viewer window. This is the only new component you need, so go on over to the Blocks Editor to change your program.
BUILD: Blocks Editor
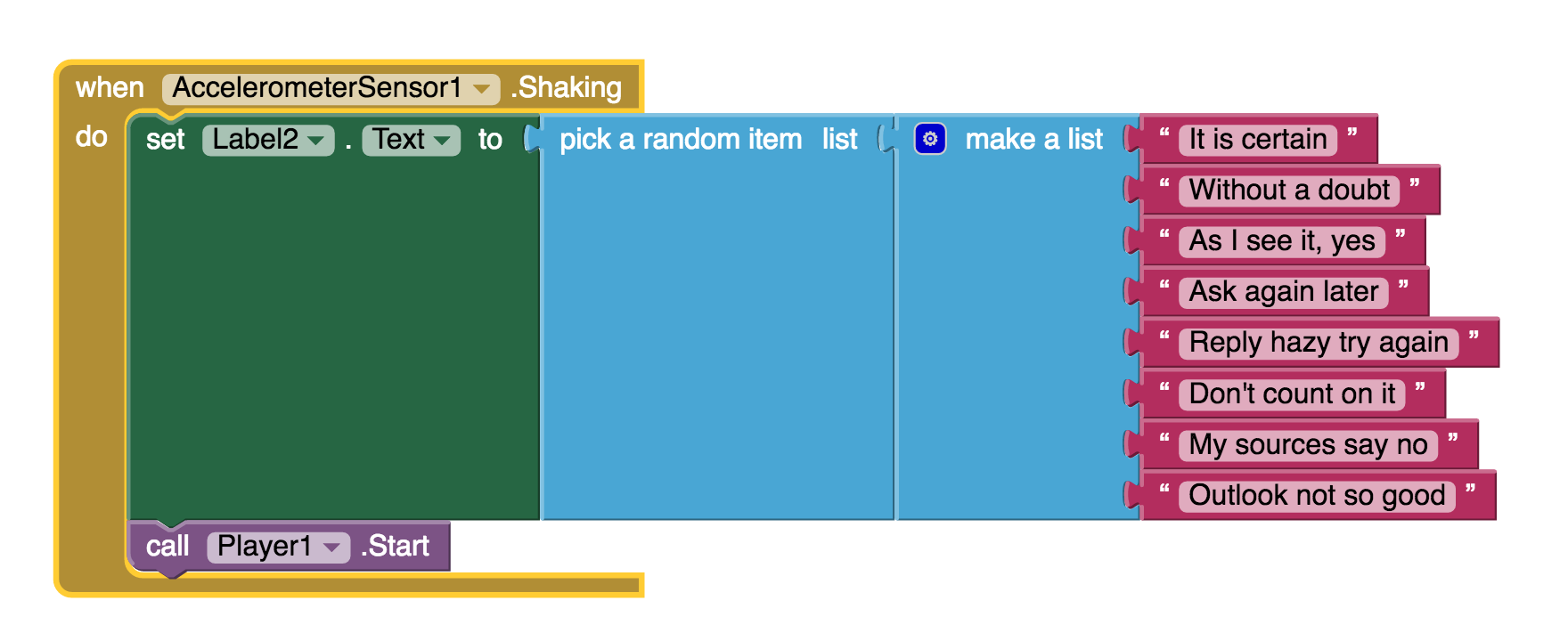
- From the Blocks palette, click on AccelerometerSensor, then drag out the block for when AccelerometerSensor.Shaking.
- Disconnect all of the blocks from inside the when Button1.Click block and move them inside the when AccelerometerSensor.Shaking block. NOTE: you can move whole sections of connected blocks by clicking on the uppermost or leftmost block and dragging it. The connected blocks will come with it.
- Delete the when Button1.Click block to keep your work area tidy.
The blocks should look something like this:

TEST: Device/Emulator
Device: When you shake the phone it should show an answer and play a sound.
Emulator: Unfortunately, you can not simulate shaking the phone when using the emulator.
Package the App to Your Phone!
Your app would disappear if you were to disconnect your mobile device from the App Inventor. This is because the app is still stored on the App Inventor server and not on your phone. Follow these instructions to package your app to your phone or to make an ".apk" file that can be installed on any Android phone. Or, if you want to make your app even cooler, try the challenges below.
Challenge 1: Make the Magic 8-Ball Speak
Instead of (or in addition to) making the prediction appear as text, can you make the 8-Ball speak it aloud? Hint: the TextToSpeech component is under the Media drawer in the Designer. Note: Most Android devices have the text-to-speech (TTS) capability, but if you have trouble getting the TTS component in App Inventor to work, you may need to find out how to install TTS and/or enable TTS on your device.
Suggestions for Further Exploration
- Make the image rotate when the phone is shaken or have several images that the app rotates through while the phone is shaken. You could use this technique to make it look like the triangle piece inside the 8-ball window is surfacing. You could also make different images for different predictions and display the correct image for each prediction.
- Make a similar app but for a different purpose. The phone could be used in place of dice or yahtzee letters. It could simulate a coin toss or a random number or color generator for investigating probability.
- Ask end users to add choices to the list of predictions (See Make Quiz tutorial).
- "Crowd source" for prediction choices: allow people to send text messages and have the app add them to the list.
- Make the 8 Ball app a "server" so that anyone who sends a text to it will receive a text message prediction in return.
- Completely change the list to humorous choices (e.g. an app for teacher to use when a student has an excuse for not doing homework), or for useful purposes like randomly selecting a name from amongst people in the class.
Done with Magic 8-Ball? Return to Curriculum (Teacher Resources) or Tutorials.
Scan the Sample App to your Phone
Scan the following barcode onto your phone to install and run the sample app.

Download Source Code
If you'd like to work with this sample in App Inventor, download the source code to your computer, then open App Inventor, click Projects, choose Import project (.aia) from my computer..., and select the source code you just downloaded.







