AlertMe
App Inventor Classic • App Inventor Classic • FOR APP INVENTOR 2 CLICK HERE• App Inventor Classic • App Inventor Classic
This information pertains to App Inventor 1 (Classic). For tutorials about App Inventor 2, go to the App Inventor 2 Tutorials.
AlertMe: Texting in the background, when app is not running
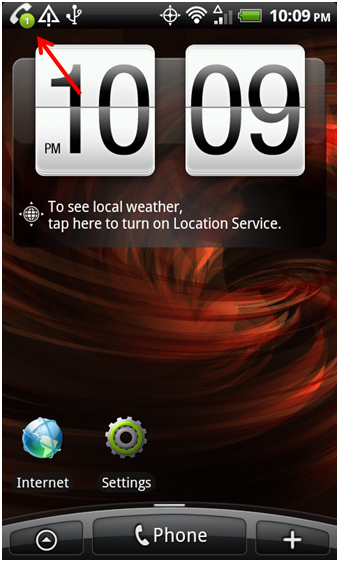
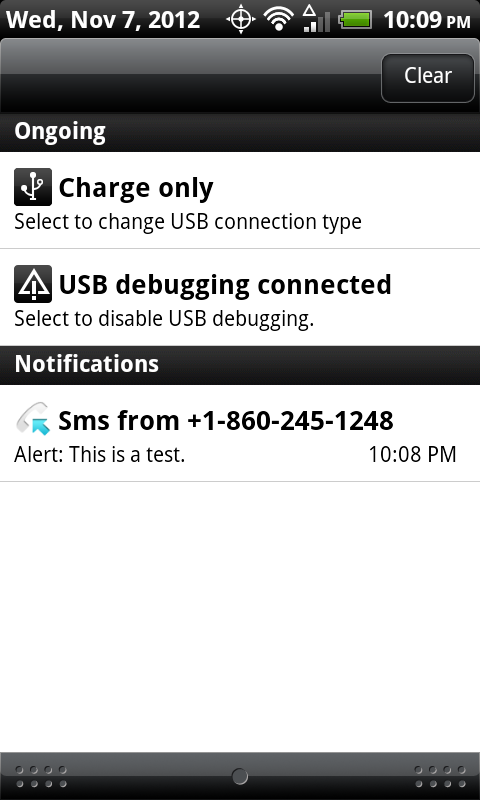
The AlertMe app receives alert messages, and notifies the user even when the app is not currently running. If the app is running (visible on the screen), when it receives an SMS, the message will be displayed on the screen. If it's not running, the user will receive a Notification in the status bar, which can be viewed by pulling down the status bar. Tapping on the notification will start the app and display the message. The user can then click the Acknowledge button to send an acknowledgment to the sender that the alert has been received.
 |
 |
 |
 | ||
If you are using a device that does not have regular SMS enabled through a cell phone carrier and want to do texting over the internet (IP/wifi), make sure you have a Google Voice account and you have the Google Voice app set up on your phone or tablet. For more information on how to do this, see the Google Voice for Wifi Texting tutorial. When you set up the texting component in the designer, be sure you have checked the GoogleVoiceEnabled property.
The Designer
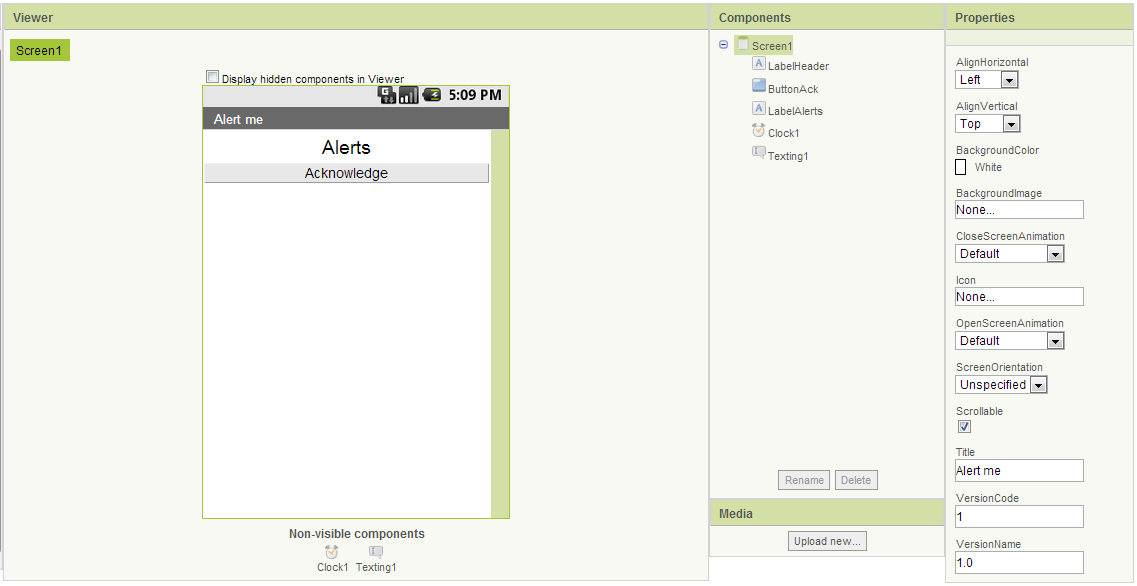
The interface of the app is pretty simple. It displays the time, phone number, and message of each of the alerts, as well as an acknowledge button. What really drives this app is the Texting component that you will add. The components are:
| Component Type | Palette Group | What you'll name it | Purpose of Component |
| Label | Basic | LabelHeader | Displays the "Alerts" header. |
| Label | Basic | LabelAlerts |
Displays the incoming messages in a log Set width and height to Fill Parent |
| Button | Basic | ButtonAck | Sends an achknowledgment to the alert sender. |
| Clock | Basic | Clock1 | Used to generate a time stamp in the message log. |
| Texting | Social | Texting1 |
Receives and sends messages over Wifi. Only if you are using texting over wifi through Google Voice: Check the GoogleVoiceEnabled property. |
When you're done, the designer should look like this.

The Blocks Editor
The blocks have to handle two events: receiving a message and sending an acknowledgment. In each of these cases, they have to know who sent the message and what it said. We'll approach each of these actions in turn.
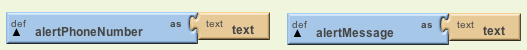
VariablesSince both procedures require that we know the alert message and who sent it, we will define two globalvariables: alertPhoneNumber and alertMessage.
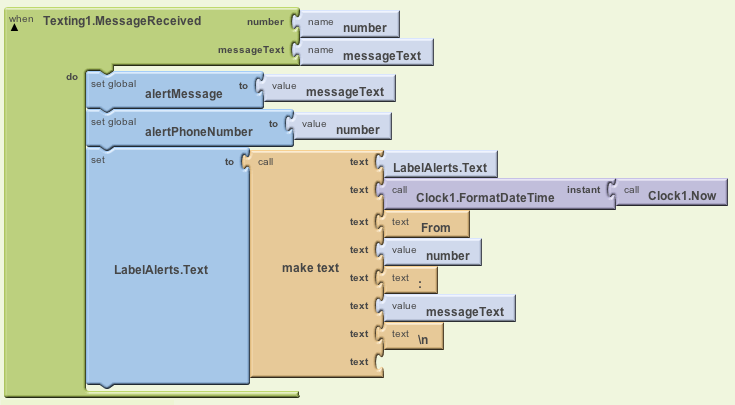
 The Message Received Block
The Message Received Block
Incoming messages are handled by the MessageReceived block, which takes two arguments, the number and the messageText. For this app, we store the values of these arguments in our global variables, alertPhoneNumber and alertMessage respectively, and then construct a log entry and display it on the label using LabelAlerts.Text.
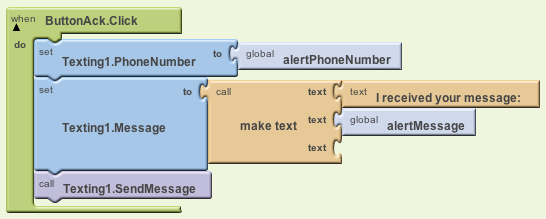
 Sending an Acknowledgment
Sending an Acknowledgment
The user can acknowledge an alert by sending a message back to the sender. This is done using ButtonAck.Click, which constructs the message and sends it as shown here.

Variations
Now that you have AlertMe working, here are some variations on the program you can make.
- Modify the function of the Acknowledge button so you can choose to send different text, such as choosing between "What's up?", "On my way", and "Call you later."
- Change the blocks so the user gets an automatically generated response (without you clicking a button). This could be a setting you could enable if you are away from your phone or in a meeting.
Scan the Sample App to your Phone
Scan the following barcode onto your phone to install and run the sample app.

Download Source Code
If you'd like to work with this sample in App Inventor, download the source code to your computer, then open App Inventor, go to the My Projects page, and choose More Actions | Upload Source.
Done with AlertMe? Return to the other tutorials here.







